Balancing Task-Oriented and Information-Oriented Design
The Lasting Impact of Jesse James Garrett’s Framework - "Elements of User Experience"
The world of design has evolved dramatically over the last few decades, especially with the rapid rise of digital products and services. At the center of this evolution is User Experience (UX)—a crucial discipline that ensures that products not only function well but also meet the needs, preferences, and expectations of their users. In the early 2000s, Jesse James Garrett introduced a comprehensive model in his seminal book, The Elements of User Experience, that became a cornerstone in understanding and executing effective UX design. This model laid out a framework to balance both task-oriented and information-oriented design, bridging the gap between interaction and information architecture.
In this blog post, we'll dive into the importance of UX, explore the elements of Garrett's model, and highlight how it balances the two core dimensions of UX: task-orientation and information-orientation. This approach will help new designers appreciate the significance of UX and how understanding Garrett’s framework can lead to more successful and user-centered design solutions.
Understanding UX: A User-Centered Approach
User Experience (UX) is about creating products that provide meaningful and relevant experiences to users. The goal is to deliver designs that not only work but also offer value, usability, and an overall positive interaction for users. UX designers are responsible for understanding user behaviors, motivations, and the context in which users interact with a product. The insights gained from this process guide the design of products, making them more intuitive, enjoyable, and aligned with user needs.
As digital products began gaining prominence in the late 1990s and early 2000s, there was a growing need for a structured approach to design that accounted for the complexity of user interactions. While designers previously focused on aesthetics or functionality, Garrett’s contribution shifted the conversation toward a more holistic view of experience design.
The Elements of User Experience: A Multi-Dimensional Model
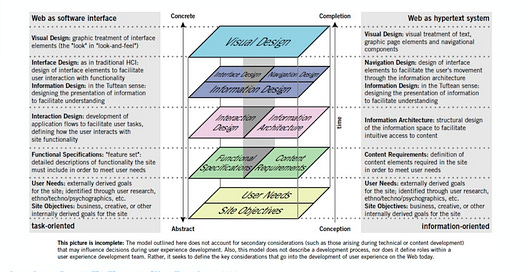
In 2000, Jesse James Garrett presented a model that would forever change how UX was conceptualized. His framework, The Elements of User Experience, proposed a five-plane model that breaks down the process of user experience design into interrelated layers. These layers move from abstract, high-level thinking to concrete, detailed design decisions. This approach emphasizes that every element of UX, from strategy to visuals, must work together to create a seamless and effective user experience.
The five planes of Garrett’s model are:
The Strategy Plane – The most abstract layer, concerned with user needs and business objectives.
The Scope Plane – Defining the functional and content requirements.
The Structure Plane – Organizing information and defining interaction patterns.
The Skeleton Plane – Designing interface elements, navigation, and interactions.
The Surface Plane – The visual design, or how the product looks.
Garrett’s model creates a powerful link between task-oriented design and information-oriented design. Let's explore each layer in detail to understand how the model balances these two dimensions.
Task-Oriented and Information-Oriented Design in Garrett’s Model
1. The Strategy Plane (Abstract Foundations):
The Strategy Plane is where both task-oriented and information-oriented considerations converge on an abstract level. It addresses two key questions:
Task-Oriented Perspective: What are users trying to accomplish? This involves defining user goals and understanding what specific tasks users want to complete.
Information-Oriented Perspective: What information do users need to achieve their goals? It also considers what business goals need to be met and how the product will fulfill these objectives.
The task-oriented aspect involves uncovering the user’s primary needs, such as navigating a website to complete a purchase or using a mobile app to track daily habits. Simultaneously, the information-oriented side focuses on what data, content, or knowledge users require at different touchpoints to reach their objectives. By identifying both user goals and content requirements at this foundational stage, the design process is set up to balance these complementary dimensions effectively.
2. The Scope Plane (Defining Features and Content):
Once the strategy is established, the Scope Plane defines the specific features and content that will support user tasks and the overall experience.
Task-Oriented Perspective: What are the functionalities users need? At this stage, designers specify key functions (e.g., search capabilities, interactive forms, or e-commerce features) based on user tasks and business requirements.
Information-Oriented Perspective: What content will users need access to? Here, designers focus on defining the types of information the user needs and how that content will be organized. This might involve text, images, videos, or data points required to guide the user toward achieving their goals.
At this stage, balancing task-orientation and information-orientation means defining both the what and why of functionality and content. It ensures that all features are there for a reason, grounded in user needs, while the content required to complete tasks is well-planned and structured.
3. The Structure Plane (Organizing Information and Interaction):
The Structure Plane organizes the way users interact with content and perform tasks. It establishes patterns for how information is structured and how users navigate through the product.
Task-Oriented Perspective: How do users interact with the system? Designers create interaction models, such as user flows or process maps, that reflect how users move through tasks and interfaces.
Information-Oriented Perspective: How is information structured? This phase focuses on information architecture—organizing content in a logical, hierarchical way that makes sense to the user.
Garrett’s Structure Plane addresses both interaction design and information architecture. Interaction design ensures that users can accomplish their tasks in the most efficient and intuitive way possible. Meanwhile, information architecture ensures that the content is presented in a way that supports those interactions, making it easy to find and understand the right information at the right time.
4. The Skeleton Plane (Designing the Interface):
The Skeleton Plane is where the abstract organization of tasks and information starts to take on a tangible form. It’s where the layout, navigation, and interface elements are designed.
Task-Oriented Perspective: How do users navigate and interact with interface elements? Designers create navigation menus, buttons, input fields, and other interface elements that guide users through tasks.
Information-Oriented Perspective: How is information displayed within the interface? Designers think about how best to present content, such as through text blocks, images, videos, or data visualizations, so that users can quickly find the information they need.
This stage balances task-oriented navigation with information-oriented presentation. For instance, in designing a news website, task-oriented concerns involve helping users navigate through categories (like headlines or features) easily, while information-oriented considerations ensure that articles are readable, well-organized, and supported with relevant imagery.
5. The Surface Plane (The Visual Design):
The final plane in Garrett’s model is the Surface Plane, which deals with the visual design of the product. This layer focuses on aesthetics, ensuring that the product is visually appealing and aligns with both the brand and the user’s expectations.
Task-Oriented Perspective: How does the visual design support user tasks? This can involve creating intuitive visual cues like buttons that stand out or progress indicators that help users understand where they are in a process.
Information-Oriented Perspective: How is the visual hierarchy structured to present information effectively? The Surface Plane ensures that content is presented clearly, with typography, color schemes, and layout choices that make it easy for users to read, scan, and absorb information.
A well-designed visual hierarchy serves both purposes: helping users complete tasks while presenting information in a way that’s visually accessible and logically organized.
Balancing Task-Oriented and Information-Oriented Design: Key Takeaways
Garrett’s five-plane model elegantly integrates both task-oriented and information-oriented design, providing a blueprint that UX designers can follow to create cohesive and user-centered experiences. By balancing these two dimensions, designers can ensure that products not only enable users to complete tasks effectively but also provide them with the right information at the right time.
Task-oriented design focuses on usability and interaction, ensuring that users can accomplish their goals efficiently.
Information-oriented design focuses on content and information architecture, ensuring that users have access to the data and knowledge they need to complete tasks.
The key lesson for new designers is that these two dimensions are not separate, but complementary. UX is most effective when designers consider both the tasks users need to accomplish and the information they need to accomplish them, ensuring that every design decision—from strategy to surface—aligns with user needs and business objectives.
The Lasting Impact of Jesse James Garrett’s Framework
Over two decades after its introduction, Jesse James Garrett’s Elements of User Experience model remains a foundational tool for UX designers. Its lasting impact comes from its ability to simplify the complexity of UX into a clear, systematic framework, enabling designers to approach each layer of UX with intention and purpose. Garrett’s model teaches us that great user experiences are not just about aesthetics or functionality in isolation but about how these elements work together to meet user needs.
For aspiring UX designers, Garrett’s framework provides a roadmap for success. By understanding how to balance task-oriented and information-oriented design, you can create experiences that are not only usable and functional but also informative and engaging—helping users achieve their goals while creating lasting value for businesses.
In conclusion, UX is an evolving field, but Garrett’s contribution has cemented the importance of a structured approach that brings clarity to the often nebulous process of design. By focusing on both tasks and information, designers can ensure they are creating products that not only work but also provide meaningful and enriching experiences for users.
Want to know more - Buy the book from Amazon